position:
- 元素的定位方式,取值 staic、fixed、relative、absolute
- static:静态定位(默认状态。不定位)
- Fixed:固定定位
- relative:相对定位
- absolute:绝对定位
定位方式要与定位属性配合使用
- 定位坐标:指定定位的元素,便宜目标元素多元的距离
- left:定位元素,距离目标元素左边的距离
- top:定位元素,距离目标元素上边的距离
- right:定位元素,距离目标元素右边的距离
- bottom:定位元素,距离目标元素下边的距离
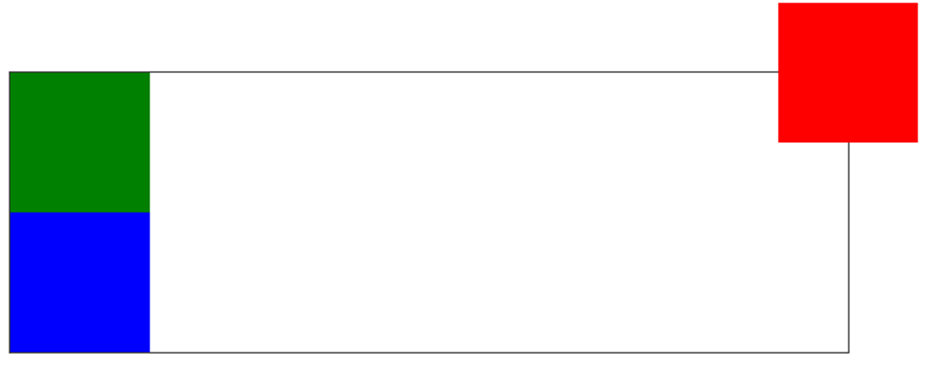
1、固定定位,position:fixed
- 固定定位,是相对浏览器窗口进行的定位。
- 固定定位,不占空间,层级要高于普通元素,它不会随网页的滚动而滚动
- 如果不指定定位坐标的话,固定定位元素的位置在原地不动
- 固定定位元素,一定是“块元素”,不管原来他是什么元素。
- 一般就是网页固定的广告位置

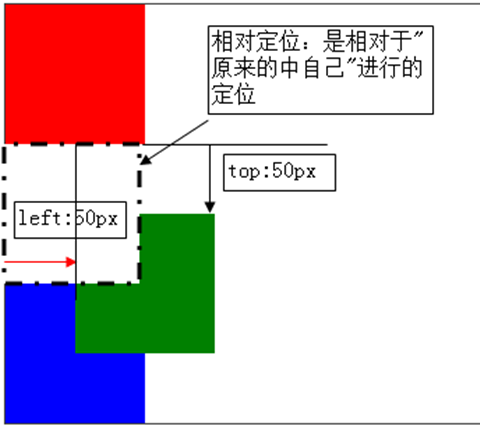
2、相对定位,position:relative;
- 相对定位,是相对于“原来的自己”进行定位
- 相对定位,依然占空间,层级要高于普通元素
- 如果不指定定位坐标的话,相对定位元素的位置在原地不动
- 相对定位,原来是行内元素,定位后还是行内元素;原来是快元素,定位后还是块元素。

相对定位和绝对定位一般情况下是配合使用。
3、绝对定位,position:absolute
- 相对于祖先定位元素 (相对定位,绝对定位),来进行的定位。
- 如果他的父元素没有进行任何定位的话,再往上找定位元素。
- 如果一直找到<body>都没有找到定位元素的话,那就相对于<body>来进行定位
- 绝对定位元素,不占空间,层级要高于普通元素。
- 绝对定位元素是一个“块元素”。

自己使用的时候一定要注意,把绝对定位和相对定位结合使用,要想相对于父元素进行绝对定位的话,就把父元素的定位设成相对定位。